20 In the End, It’s All About the Code
I use Facebook and other social media sites to post to the web. Why should I learn to code?
While social media allows you to create and post a lot of content to the web without knowing how to code using hypertext markup language (HTML) or cascading style sheets (CSS), you may eventually want to have more control over the presentation of your content. Social media sites, such as blogs and wikis, are a great way to get your written content out to the world quickly; however, these platforms all use templates that limit the control you have over the appearance of your pages. The amount of tweaking that you can do to a template will vary from service to service (and sometimes you will have to upgrade to a paid “pro” account). But in almost all cases, if you want more control over how your pages look on the web, you have to learn about HTML and CSS.
If You Want to Work on the Web, You Will Need to Know Some Code
If you are a Writing, English, Marketing, or Communications major and you enjoy writing on the web, you might wonder what career opportunities are out there. One of the most promising career paths you might pursue is as a content strategist. (For more information on content strategy, see Kristina Halvorson’s article “The Discipline of Content Strategy” in A List Apart as well as her company’s web site Brain Traffic.)
Content is at the heart of every good website, and content strategists specialize in managing that content for an organization: writing, editing, organizing, managing media, and sustaining the website over time. Although they work on teams with graphic artists, HTML coders, interface designers, and programmers, they still need to understand how the HTML code that runs the web works to be effective. You do not necessarily need to be a whiz at coding web pages, but you should understand what the HTML mark up codes are and what they do.
OK, You Convinced Me. What Is This About Marking Up A Document?
Understanding HTML and CSS can help you understand how many documents work including documents not on the web. HTML is a descendant of something called Standard Generalized Markup Language (SGML) that was developed in the mid-1960s at IBM as a way of processing large sets of documents on mainframe computers. HTML, a very simplified version of SGML, was developed in the late-1980s and is at the heart of all web pages. Extensible Markup Language (XML), another variation of SGML, was developed in the late nineties specifically to exchange information between different kinds of servers.
Since then XML has become a popular way of exchanging all sorts of information. Did you know that modern word processors use XML and style sheets to format your text and style it? The “x” in .docx for Microsoft Word 2007 and 2010 denotes that your word processing file is XML-based. Meanwhile HTML (now in version 5) continues to be the tagging language that drives the web.
Separating Content from Presentation
One of the hardest and most important concepts to learn for new HTML coders and new content strategists alike is that content should always be separated from presentation. While this principle can be very hard to grasp, it is critical to contemporary web design. When you are writing with a word processor, you can highlight text and click bold. You do not have to think about the relationship of the appearance of the text to the structure of the text. You just click and keep writing.
When you are creating content on the web, however, you use one set of rules (HTML) to define the structure of your content (e.g., a heading, a list, a link) and a second set of rules (CSS) to define how that content will appear (e.g, bold text, double line spacing, blue background). You will find this process of separating structure from appearance difficult when you begin, but the more your work with HTML and CSS, the easier it will become.
You will also find that as your websites get bigger, separating structure from appearance makes your websites much easier to manage. For example, if you decide that your body typeface is too large, you do not have to go through each and every page of your website, selecting text and changing the font size setting by hand over and over and over again; instead, you edit a single style rule and all of the text magically changes because the appearance of that text is all defined by that rule.
The principle of separating appearance from content is also used in the workplace by many writers when managing formatting in very large word processing documents, and it is used by designers and book publishers when producing print documents with desktop publishing software. In addition, EPUB, the open ebook standard used by many ereaders, works the same way, using HTML to markup the content and CSS to add the formatting. Learn a little bit of HTML and CSS, and you could create your own ebook.
Creating a Basic Web Page Is Easy!
Right, I’ve heard that line before.
Any page on the web—no matter now media-rich it appears—is, at its core, a small, text-only document. The document may contain links to images or to videos that the browser retrieves to create the mediarich page you see, but the core web page—the document ending in .html—is all text.
Your browser (whether you use Internet Explorer, Firefox, Chrome, Safari, or some other browser) is simply a program on your computer that interprets the HTML code in these text files, combines text with media files, and creates pages.
Okay, let’s begin getting things done!
-
- Open up a plain-text editor. On Macs, the default is TextEdit; on Windows, Notepad.
If you are working on your own computer, you may want to download and install TextWrangler (Mac) or Notepad++ (PC). These free programs are better in many ways than TextEdit or Notepad. They have nice features, such as color coding HTML tags, showing line numbers, and auto indentation—all of which are really handy and speed up the coding process.
Important! Whatever you do, do not use a word processing program like Microsoft Word. The content produced in Microsoft Word does not play well with web browsers and should be avoided at all costs when you are creating your own pages. Use the proper tool for the job: use a text editor, not a word processor.
- Now you are ready to begin creating your web page. Type the following in your text editor: Hello World!
- Save that file as webpage.html. (Note: if you are using Windows Notepad, you will need to change the “save as” file type to “All Files.”) Be sure to type the extension “.html” All files on the web must have an extension. Your browser uses the extension to determine the file type (html, image, video, etc.) Without an extension, the browser can’t process the file.
- Open up the file in Mozilla Firefox, Google Chrome, or Apple Safari.
-
Important! Even though Microsoft Internet Explorer (IE) is still the most popular web browser, we recommend that you DO NOT use it as your primary browser for designing web pages. IE has always been notorious for not following HTML/CSS standards. No browser gets standards perfect, but IE is the worst at it by far. You can compose your code properly, according to what you learn in tutorials, and IE will sometimes not display it correctly. Even though if you become serious about web design, you will have to learn to code for IE’s idiosyncracies, using IE is very tough on new designers trying to learn the basics of HTML/CSS. It’s like having a teacher who marks your answers wrong when they are, in fact, correct.
- Using the menu in your web browser, choose “File > Open” and select webpage.html.
-
The words “Hello World!” should now display in your browser. Congratulations! You have created your first web page!
Now let’s add to it. After all, most web pages have more than one sentence. Open your webpage.html file, add a line return, and type a paragraph about your new web page. Something like this:
Hello World!
This is my first web page. Once I’m done creating it, I’ll be able to brag to everyone that I know how to code HTML and CSS, and before long, I’ll be creating my very own stupendous website.
Save your file and open it again in your web browser, or if your web browser is open to the file already, you can hit “refresh” (CTRL-R: you must refresh because your browser won’t know that you have updated the file).
The problem is that the browser will display your two paragraphs something like this:
Hello World! This is my first web page. Once I’m done creating it, I’ll be able to brag to everyone that I know how to code HTML and CSS, and before long, I’ll be creating my very own stupendous website!
The line break is gone. That’s because we need to use HTML to tell the browser about the structure of our document: in this case, that there are two distinct paragraphs.
There is a predefined set of HTML tags (or terms) that makeup the HTML language. Your job as a HTML coder is to pick the one that most accurately describes the function of the content. It is a heading? A paragraph? A list? A link?
In this instance, we need the paragraph tag
<p>. Note that every HTML tag is specified with angle brackets. Add a<p>“opening” tag to the beginning of each paragraph and a</p>“closing” tag to the end of each paragraph. The “/” in the closing tag tells the browser that the paragraph is finished.NOTE: You can learn more about the
<p>tag at W3Schools; in this section, we’ll frequently link to HTML definitions at W3Schools or HTML Dog so that you can learn more about HTML on your own and so that you can begin using these sites as resources. Consider W3Schools’s and HTML Dog’s HTML reference pages as invaluable “dictionaries” of terms; you won’t be able to learn the language of HTML (or CSS) without such references.Assuming that you have typed everything correctly, your file should now look like this:
<p>Hello World!</p><p>This is my first web page. Once I’m done creating it, I’ll be able to brag to everyone that I know how to code HTML and CSS, and before long, I’ll be creating my very own stupendous website!</p>Save your file and refresh your browser, and voilà! You’ve told the browser that those are separate paragraphs, and it now displays them with default paragraph formatting
Hello World!
This is my first web page. Once I’m done creating it, I’ll be able to brag to everyone that I know how to code HTML and CSS, and before long, I’ll be creating my very own stupendous website!
If for some reason your HTML didn’t work like it is supposed to, check for typos. Also check that each of your opening tags
<...>has a closing tag</...>. A web browser is a much more strict grammarian than a writing teacher, and the least little error in adding HTML tags can make your document wonky.Next, let’s add a headline to the page: My First Web Page. To do so, at the top of your webpage.html file, type:
<h1>My First Web Page</h1>This tells the web browser that “My First Web Page” is the top level heading on a page. Usually coders will reserve
<h1>for the major headline on a page and then use<h2><h3>etc. for subheads, much like an outline or a table of contents where<h2>is used to tag all the primary sections of a document and<h3>is used to tag the next level of subsections.NOTE: Even though you can go up to a
<h6>level of subheads, we recommend that should you ever feel the need to go beyond an<h3>subhead, you split your content into more than one page instead.Anyway, save your file and view it in a web browser. See how “My First Web Page shows up larger with emphasis, much like this?
My First Web Page
Hello World!
This is my first web page. Once I’m done creating it, I’ll be able to brag to everyone that I know how to code HTML and CSS, and before long, Ill be creating my very own stupendous website!
There are many more tags that you should use to “describe” your content in HTML. For instance,
<strong>...</strong>around a part of text in a paragraph denotes strong emphasis (usually styled with bold type).<blockquote>...</blockquote>is used to tag—yes, you guessed it—a long quote that should be indented or otherwise emphasized. Then there are tags for constructing lists and tables, for making hyperlinks, and for inserting images, to name a few.But before we move on to CSS, this web page is not quite done yet. Take a look at the following code that is similar to what you will find on most web pages:
<!Doctype html> <html> <head> <title>Untitled Document<title> </head> <body> </body> </html>The first line with the
<!Doctype>tag tells the web browser that you are using “html” which means you are using the latest version of HTML, HTML5. As you study and learn new HTML tags, be sure that you are learning the ones supported in HTML5. Using older tags can result in strange and difficult to diagnose problems.The content in the
<head></head>is metadata about your web page that provides information to the browser. Right now, all we have specified is the document title, but there is other metadata that could be useful to specify once you become more advanced at coding. For example, you might want to use the<meta>tag to add a description for your website. Google will use the description you provide there when displaying your main website home page in search results.Between the
<body></body>tag goes the content that will be displayed to your readers. In other words, the main content that you write goes here.So copy this code over to your webpage.html file and then move the content you have created in between the
<body>tags like so.<!Doctype html> <html> <head> <title>Untitled Document<title> </head> <body> <h1>My First Web Page</h1> lt;p>Hello World!lt;/p> lt;p>This is my first web page. Once I’m done creating it, I’ll be able to brag to everyone that I know how to code HTML and CSS, and before long, I’ll be creating my very own stupendous website!lt;/p> </body> </html>Now save the file and view it in your web browser. It should look just that same as before. You won’t notice the benefits of fully specifying the HTML page in this way until you get further along in your coding skills. But for now, if you look at the source code of a web page, you’ll have a better understanding of the major elements that frame the text.
Finally, there is one last thing to do. See where it says “Untitled Document” in between the
<title>tags in your HTML code? You need to change that to the title of your web page, to look like this:<title>My First Web Page</title>Once you have done so, save your file and view it again in your browser. Now you’ll see that the title of your web page shows up in the top bar of the browser window. Search engines will also use this to help index your website. (See “Every Page Needs a Title” for more on on the rhetoric of page titles.)
There are certainly many more HTML tags worth knowing about in order to properly markup your content. To learn more, begin either W3Schools’s HTML Tutorial or HTML Dog’s HTML Beginner Tutorial; they can take you from here.
Time to Style Your Document with CSS
CSS stands for “Cascading Style Sheets.” It is the system used on the web to control the appearance and layout of web pages. In the early days of the web, coders would change the visual look of their content by embedding attributes in the HTML code. For instance, if a web designer wanted all of his or her text to use the Times New Roman typeface, she would place font tags around each and every bit of text using a tag like:
<fontface="Times New Roman, Georgia, serif" size="2">Hello World</font>This font face tag was all about appearance. A major shift in HTML coding was to move all appearance information out of the HTML tags and into cascading style sheets. Using CSS, a modern designer can change the look of all of the text in all of her pages by editing a single style rule.
Separating the styling of a web page’s content from the page’s HTML tags that structure that content result in more compact pages that are easier to revise and that can be easily adapted for delivery to a variety of devices from large screen desktop computers to smart phones. Using CSS rules, you’ll be able to change all kinds of visual characteristics of your web writing, such as modifying the font color or size and adding margins and borders around parts of your page.
To understand how truly powerful CSS can be, visit CSS Zen Garden, an extensive portfolio of design themes, each created by a different professional web designer. Using the links through the side navigation menu, view the different designs. In each instance, if you view the Page Source to see the underlying HTML code, that code will be exactly the same. Only the CSS rules have changed.
While you can embed CSS directly in an HTML document, we recommend that you avoid doing so and instead keep your CSS rules in a separate file, much as the CSS Zen Garden designers have done. Having a separate CSS file is much more efficient once you move beyond having only one web page in a web site. Imagine that you have a website that has a dozen or more pages. Now, imagine that on all of these pages you have added a particular background image and italicized text in certain places that you want to change—you want to give your pages a new background image and turn all your italicized words into bold print.
In the early days of web design, you would have to wade through the code of each and every one of those pages, changing the various in-line attributes associated with the background image and every occurrence of the italics attribute of your font face tags. With CSS you have to edit only a few lines in a single document: your stylesheet. Plus, if you ever have to go back and edit the content (the writing) that is marked up by the HTML, it’s much easier to read and add to the content when that content is not littered with formatting attributes.
So let’s get started with a little CSS coding exercise.
In the article, Creating a Basic Web Page Is Easy, you learned how to code a simple web page. Use your text editor to open the webpage. html file you created. Still have it? (If not, you can copy the example HTML text from that section and create a new file.)
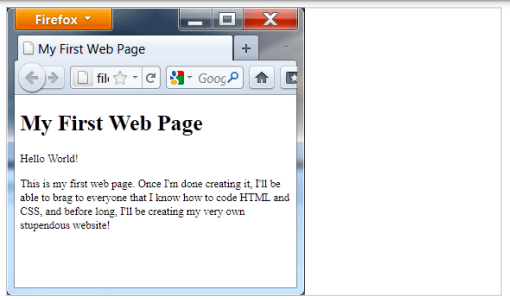
View the file in Firefox, Chrome, or Safari again (remember not to use Internet Explorer). As you do, resize your browser window. See how your paragraph always expands or contracts to fill the width of the window?


Figure 24. An example web page as viewed in a narrow and a wide window. Notice that the length of the text expands to fit the width of the window. Suppose you wanted all of the paragraphs in your web page to be the same width regardless of the size of the browser window? Easy to do with CSS:
- Open your text editor to a new, blank file.
- Save the new file as style.css. (Note: if you are using Windows Notepad, you will need to change the “save as” file type to “All Files.”) Important! Be sure that you are saving the style.css file in the same folder on your computer as webpage.html.
- Type the following in your style.css file:
p {width:300px; }
The “p” is known as the selector. It is the object (in this case a paragraph tag) that you want to apply a style to. Inside the curly brackets are properties. Your rule can consist of one or many properties. (We’ll see an example later on.) Each property should end with a semicolon.
The width of the text inside the paragraph tag is specified in pixels (px). Since screens have resolutions that are measured in pixels, the pixel is the common unit for describing size on the web.
Now, back to styling your text. Save your style.css file once you have added in the rule for paragraph styling.
There is one more important step. The browser needs to know where to find your style.css file so it can apply your style rules to your HTML page. In “Creating a Basic Web Page Is Easy,” we talked about how the section of your HTML file contained metadata, that is information about the page that the browser processes. The location of your style.css file is another example of metadata.
Add the following in between the
<head>...</head>tags on the line after the<title><link rel=”stylesheet” type=”text/css” href=”style.css” />This code will tell your browser that there is a CSS file called
style.cssin the same folder as your webpage.html file. Your browser will then use the rules in your .css file to style the content of your HTML page.Once you are done, the top part of the HTML in your webpage. html file should look like this:
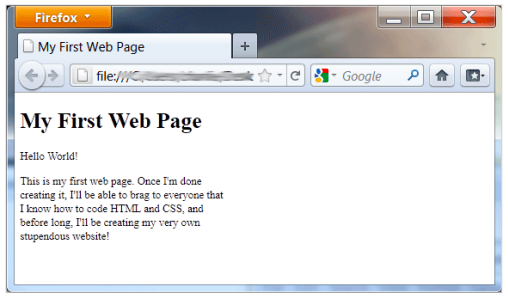
<!Doctype html> <html> <head> <title>Untitled Document<title> <link rel=”stylesheet” type=”text/css” href=”style.css” /> </head>Now, view your web page in your browser. It should look something like the following image:

Figure 25. By using CSS, the paragraph width stays the same regardless of the browser window width. Suppose we want to get a little fancier? Black text on a white background is boring. Let’s reverse it. We can do that by specifying properties for the entire
<body>of the web page. Since the body tag controls everything that appears in the browser window, it’s a good place for global style rules.In your CSS file, leave the previous code you entered for paragraphs, and add the following:
body {background-color: #000000; color: #ffffff; }The first property sets the background color for the entire page. There is also an attribute, “background-image” that you can use to specify a visual as the background instead of or in addition to a color. If you examine the CSS code used in the CSS Zen Garden designs, you will find many background images.
The second property, “color,” always refers to text color (even though it doesn’t say font or text). With both the background-color and color properties, the color is designated using a six digit hexadecimal number. Using W3School’s HTML Color Picker or Color Scheme Designer, you’ll find a wide variety of colors are available for your background color as well as their corresponding hex number.
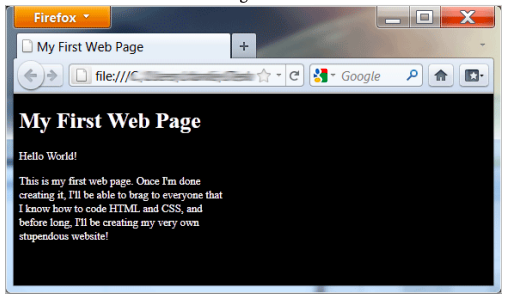
Save your CSS file and refresh your webpage.html in the web browser. It should look something like this:

Figure 26. Using a little CSS, we have changed the background color to black and the font color to white. From here, you can go on to learn CSS rules that set margins, add borders, adjust line height or font size, change the placement of items on the page, etc.—the creative control available through CSS is quite extensive. Start with HTML Dog’s CSS Beginner Tutorial or W3Schools’s CSS Introduction, and you’ll soon be on your way to coding like a pro.
