16 How Can I Use Video on my Site?
Nearly all websites will allow you to add video but there is a difference between hosting and embedding video on your page. Most blogging software and web hosting services limit the amount of video you can add directly, making streaming from a video hosting site such as YouTube, Vimeo, or the Internet Archive a far better option. Processing and streaming video is their business.

Even if you have your own domain name and server space, you will probably find it easier and more efficient to use a video hosting service than to store your videos on your server.
There are a few different ways to include video on your website. Perhaps the easiest way is simply to include the link to the video you want to show. Many websites will recognize the URL and automatically link it (this can easily be seen on Facebook). The problem with including only a link is getting the audience back to your page (or not having them ever leave it).
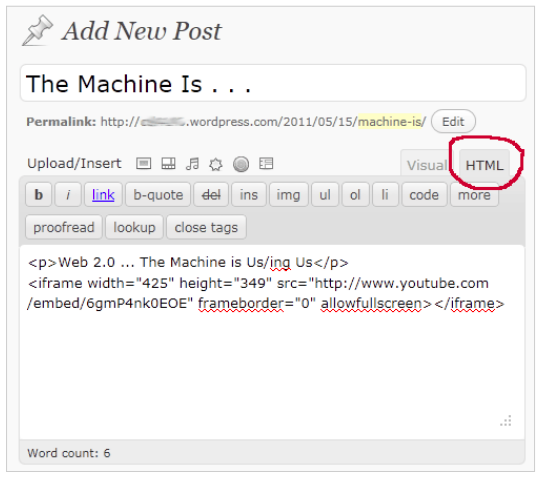
Thus, it is more effective to embed video and most video hosting sites will generate the embed code for you, which you can simply paste into your webpage. You often need to use HTML mode, rather than the visual editor. Embed codes are also generated for slideshows such as Prezi, Vuvox, or even a Picassa album of still images, allowing you to embed these moving images like you would a video.

To embed a YouTube video:
- Click on the Share button just below the video or slideshow. A link will be shown, but there is also another button labeled Embed.
- Click on Embed and you’ll get the HTML embedding code with various options you can select such as size, play in HD, etc. If you are using a WYSIWYG editor on your blog, you’ll have to select the “view source code” or similar option to paste in the HTML that YouTube has provided.
Not surprisingly, Google (who owns YouTube) provides a very similar process for embedding Google Maps into blogs, wikis, or web pages. Click on the “Link” icon in the upper left hand corner of a map, copy the code, and then paste the code into your page, following the same process as above.
